블로그나 홈페이지에 올린 소중한 글이나 이미지가 다른 사람에게 무단으로 복사되어 속상했던 경험이 있으신가요?
인터넷에서는 누구나 쉽게 내용을 복사할 수 있지만, 그만큼 내가 정성들여 작성한 콘텐츠도 쉽게 도용당할 수 있답니다.
다행히도 마우스 드래그를 방지하는 간단한 방법들이 있어서 무단 복사를 어느 정도 막을 수 있어요.
이 글을 끝까지 읽으시면 마지막에 복사 방지와 함께 사용하면 더욱 효과적인 특별 꿀팁도 알려드릴게요!
마우스 드래그 방지, 왜 필요할까요?
마우스 드래그 방지 기능을 설정하기 전에 이것이 왜 필요한지 간단히 알아볼게요.
- 내가 작성한 글이나 이미지의 무단 복사를 어느 정도 막을 수 있어요
- 저작권을 보호하는 데 도움이 됩니다
- 블로그나 홈페이지의 콘텐츠가 불법 복제되는 것을 줄일 수 있어요
- 방문자들에게 콘텐츠 보호에 신경 쓰고 있다는 메시지를 전달할 수 있습니다
알아두세요! 마우스 드래그 방지는 100% 완벽한 보호 방법은 아닙니다. 컴퓨터를 잘아는 사람들은 여러 방법으로 이를 우회할 수 있어요. 하지만 기본적인 복사 방지책으로는 효과적입니다.
자, 이제 본격적으로 마우스 드래그를 방지하는 여러 방법들을 알아볼게요!
방법 1: HTML과 자바스크립트 코드 사용하기
가장 기본적인 방법은 HTML 문서에 자바스크립트 코드를 추가하는 것입니다. 이 방법은 거의 모든 웹사이트에서 사용할 수 있어요.

먼저 웹사이트나 블로그의 HTML 편집 페이지로 들어가세요. 보통 '테마 편집', 'HTML 편집' 또는 '소스 코드 편집' 같은 메뉴를 통해 들어갈 수 있습니다. (티스토리는 스킨편집에 가시면돼여)
- 블로그나 웹사이트의 관리자 페이지에 로그인합니다
- HTML 편집 기능을 찾아 선택합니다
<head>태그 안에 아래 코드를 복사하여 붙여넣기 합니다
<script type="text/javascript">
document.oncontextmenu = function() { return false; }
document.ondragstart = function() { return false; }
document.onselectstart = function() { return false; }
</script>- 변경사항을 저장합니다
- 웹사이트를 새로고침하여 마우스 드래그 방지 기능이 제대로 작동하는지 확인합니다
이 코드는 마우스 오른쪽 클릭, 드래그, 글자 선택을 모두 방지합니다. 필요에 따라 일부만 사용하셔도 됩니다.
방법 2: CSS 코드 사용하기
자바스크립트 대신 CSS를 사용하여 텍스트 선택을 방지할 수도 있습니다. 이 방법은 더 간단하지만 자바스크립트 방법보다는 효과가 약간 떨어질 수 있어요.

CSS로 마우스 드래그 방지하기
CSS를 이용하면 특정 영역이나 전체 페이지의 텍스트 선택을 방지할 수 있습니다. 아래 단계를 따라해보세요.
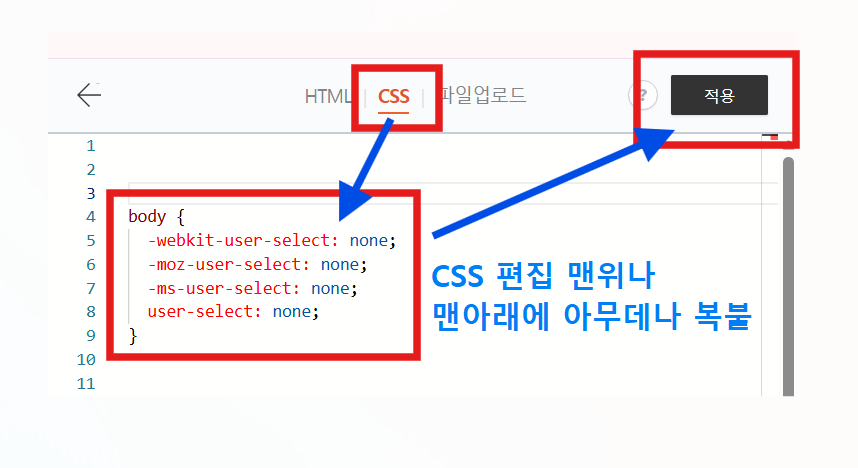
- 웹사이트나 블로그의 CSS 편집 페이지로 들어갑니다
- 아래 코드를 복사하여 CSS 파일에 붙여넣기 합니다
body {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}- 변경사항을 저장합니다
- 웹사이트를 새로고침하여 텍스트 선택이 방지되는지 확인합니다
특정 영역만 보호하고 싶다면 body 대신 해당 영역의 클래스나 ID를 지정하면 됩니다. 예를 들어
.protect-content {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
그리고 보호하고 싶은 HTML 요소에 class="protect-content"를 추가하면 됩니다.
방법 3: 워드프레스 플러그인 사용하기
워드프레스를 사용하시는 분들은 플러그인을 통해 쉽게 마우스 드래그 방지 기능을 추가할 수 있습니다.
워드프레스 플러그인으로 마우스 드래그 방지하기
워드프레스 사용자라면 코드를 직접 수정하지 않고도 플러그인을 활용해 간편하게 설정할 수 있어요.
- 워드프레스 관리자 페이지에 로그인합니다
- 왼쪽 메뉴에서 '플러그인 > 새로 추가하기'를 선택합니다
- 검색창에 'WP Content Copy Protection' 또는 'No Right Click Images Plugin'을 입력합니다
- 플러그인을 설치하고 활성화합니다
- 플러그인 설정 페이지에서 원하는 옵션을 선택하고 저장합니다
이러한 플러그인들은 마우스 드래그뿐만 아니라 오른쪽 클릭 방지, 키보드 단축키 방지 등 다양한 기능을 제공합니다.
방법 4: 티스토리 블로그에서 마우스 드래그 방지하기
티스토리에서는 자체 방지 플러그인을 제공하고 있습니다. 이거 켜주기만하면 드래그, 우클릭을 방지할 수 있습니다.

티스토리에서 마우스 드래그 방지 설정하기
티스토리는 많은 분들이 사용하시는 블로그 플랫폼이에요. 아래 단계를 따라 설정해보세요.
1. 티스토리 관리자 모드에 들어가줍니다.

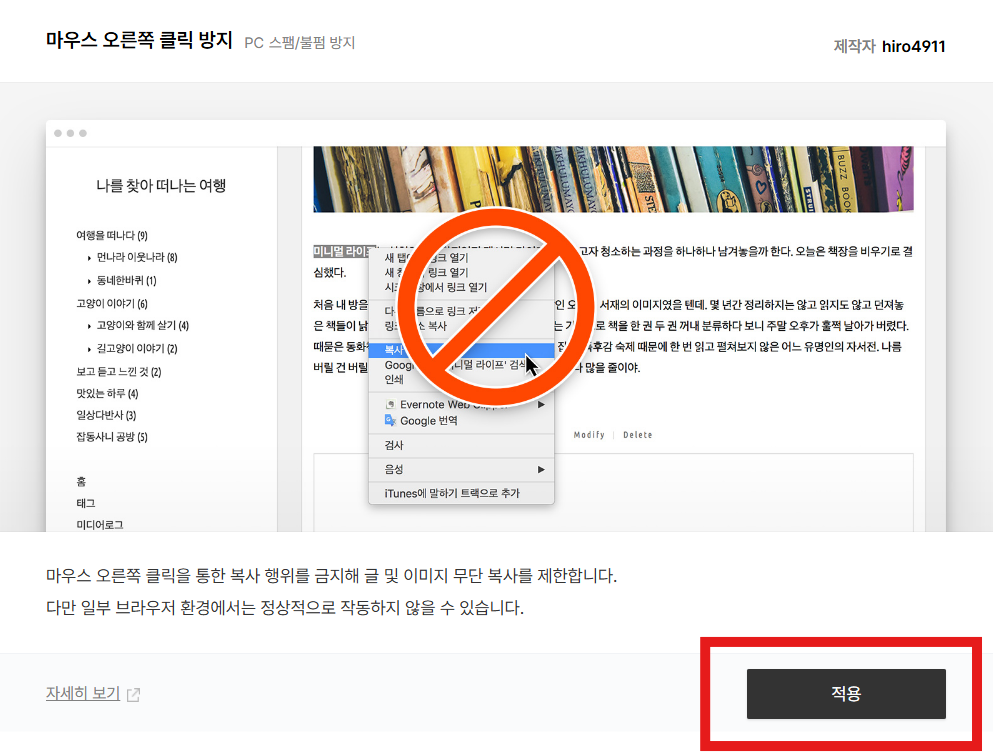
2. '플러그인'을 선택합니다

3. '마우스 오른쪽 클릭 방지'를 적용해줍니다.


4.블로그를 새로고침하여 기능이 제대로 작동하는지 확인합니다
이 방법은 티스토리 블로그 전체에 적용됩니다. 만약 특정 포스트나 영역에만 적용하고 싶다면, 해당 HTML 요소에 클래스를 지정하고 그 클래스에만 스크립트를 적용하는 방식으로 수정해야 합니다.
방법 5: 네이버 블로그에서 마우스 드래그 방지하기
네이버 블로그를 사용하시는 분들을 위한 방법도 준비했습니다.
네이버 블로그에서 마우스 드래그 방지 설정하기
⚠️ 중요 안내: 네이버 블로그는 최근 스마트 에디터로 통합되면서 HTML/CSS 편집 기능이 크게 제한되었습니다.
아래 방법은 과거에는 유효했으나, 현재는 적용되지 않을 가능성이 높습니다. 설정 전에 네이버 블로그의 최신 정책을 확인하세요.
현재 네이버 블로그에서 마우스 드래그 방지 설정을 적용하시려면
- 네이버 블로그 관리자 화면에 로그인합니다
- 포스트 작성 시 'HTML 편집' 모드를 활용해볼 수 있습니다 (가능한 경우)
- 아래 코드를 시도해볼 수 있으나, 작동하지 않을 수 있습니다
<style type="text/css">
body {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
<script type="text/javascript">
document.oncontextmenu = function() { return false; }
document.ondragstart = function() { return false; }
document.onselectstart = function() { return false; }
</script>
네이버 블로그는 코드를 만지거나 스크립트를 사용하는 데 한계까 있으므로, 이 방법이 작동하지 않을 가능성이 높습니다. 네이버 블로그를 사용하시는 경우, 워터마크를 이미지에 추가하는 등의 다른 콘텐츠 보호 방법을 고려해보세요.
방법 6: 복사 방지 경고 메시지 표시하기
마우스 드래그나 오른쪽 클릭 시 경고 메시지를 표시하여 사용자에게 알림을 줄 수 있습니다.

[경고 메시지로 무단 복사 방지하기]
경고 메시지는 사용자에게 일종의 공포심과 내글 저작권 보호에 대한 강한 인식을 심어주는 좋은 방법입니다.
- 웹사이트의 HTML 편집 페이지로 들어갑니다
<head>태그 안에 아래 코드를 복사하여 붙여넣기 합니다
<script type="text/javascript">
document.oncontextmenu = function() {
alert("이 콘텐츠는 저작권으로 보호됩니다. 무단 복사를 금지합니다.");
return false;
}
document.ondragstart = function() {
alert("드래그는 허용되지 않습니다.");
return false;
}
document.onselectstart = function() {
return false;
}
</script>- 변경사항을 저장합니다
- 웹사이트를 새로고침하여 경고 메시지가 제대로 표시되는지 확인합니다
경고 메시지는 사용자에게 직접적인 메시지를 전달할 수 있어 효과적입니다. 하지만 너무 자주 표시되면 방문자의 경험을 해칠 수 있으니 적절히 사용하세요.
관련 글 더보기
안타깝게도, 아무리 글 복사방지를 해놔도 한번에 뚫을 수 있어요. 그 방법이 궁금하다면?
글 복사방지 해제 방법 | 마우스 오른쪽 버튼 제한 해제하는 법(F12로도 안될때)
요즘 카페나 블로그에서 글을 복사하려고 하면 갑자기 "복사 금지"라는 메시지가 뜨거나 마우스 오른쪽 버튼이 작동하지 않아 당황하신 적 있으신가요? 저도 얼마 전 중요한 정보를 복사해야...
wefdzf.tistory.com
글 복사 방지를 뚫으려는데, F12도 못하게 막아놨네? 하지만 이 방법만 알면 아주 쉬워요.
크롬에서 개발자 도구 막혔을 때, F12 우회 및 해결 방법 5가지
크롬에서 F12 키(개발자 도구) 를 눌러도 아무 반응이 없어서 당황하셨죠?이유는 여러 가지가 있을 수 있어요. 컴퓨터 설정 문제일 수도 있고, 웹사이트가 막아놨을 수도 있죠. 이 글에서는 F12 키...
wefdzf.tistory.com
앗! 실수로 휴지통에 중요한 파일을 삭제했어요. 간단합니다 복구하는 방법은 바로...
휴지통에서 삭제한 파일, 퓨란(Puran)으로 쉽게 복구하는 방법(무료)
실수로 중요한 파일을 삭제했는데 휴지통까지 비워버렸나요? 걱정하지 마세요! 이 글을 끝까지 읽으시면 완전히 삭제된 파일도 무료로 복구하는 방법과 함께 마지막에는 복구 성공률을 높이는...
wefdzf.tistory.com
팁과 주의사항
마우스 드래그 방지 기능을 사용할 때 알아두면 좋은 팁과 주의사항입니다.
- 모든 보호 방법은 100% 안전하지 않습니다. 기술에 능숙한 사용자는 개발자 도구나 다른 방법을 통해 콘텐츠를 가져갈 수 있습니다.
- 사용자 경험을 고려하세요. 과도한 제한은 방문자들에게 불편함을 줄 수 있습니다.
- 일부 콘텐츠는 복사 가능하게 해두는 것이 좋습니다. 예를 들어, 인용구나 참고 문헌 등은 복사할 수 있게 하는 것이 사용자 편의를 높입니다.
- 저작권 표시를 명확히 하세요. 페이지 하단에 저작권 정보를 표시하여 법적 보호를 강화할 수 있습니다.
- 정기적으로 기능을 테스트하세요. 브라우저 업데이트 등으로 인해 기능이 작동하지 않을 수 있습니다.
- 모바일 환경도 고려하세요. 일부 방법은 모바일 기기에서 제대로 작동하지 않을 수 있습니다.
- 검색 엔진 최적화(SEO)에 영향을 줄 수 있습니다. 일부 방법은 검색 엔진의 콘텐츠 색인 생성에 영향을 줄 수 있으니 주의하세요.
자주 묻는 질문
사람들이 자주 물어보는 질문을 모아봤어요.
Q: 이런 방법들을 적용해도 기술에 능숙한 사용자는 우회할 수 있나요?
A: 네, 안타깝게도 그렇습니다. 개발자 도구, 페이지 소스 보기, 스크린샷 등의 방법으로 콘텐츠를 가져갈 수 있습니다.
하지만 이런 방법들은 일반적인 복사를 어렵게 만들어 대부분의 무단 복사를 방지할 수 있습니다.
Q: 마우스 드래그 방지 기능이 SEO에 영향을 미치나요?
A: 최근 Google의 John Mueller에 따르면, 우클릭 및 텍스트 선택 방지는 SEO에 영향을 미치지 않는다고 합니다.
최신 검색 엔진은 이러한 제한을 우회하므로 SEO에 큰 영향을 미치지 않으니 안심하셔도 됩니다.
Q: 블로그 일부 영역만 보호할 수 있나요?
A: 네, 가능합니다. CSS 클래스나 ID를 사용하여 특정 영역에만 보호 기능을 적용할 수 있습니다. 방법 2의 CSS 코드 예시를 참고하세요.
Q: 이미지를 가장 효과적으로 보호하는 방법은 무엇인가요?
A: 이미지에 워터마크를 추가하고, 낮은 해상도로 업로드하며, 자바스크립트와 CSS 보호를 모두 적용하는 것이 가장 효과적입니다.
Q: 웹사이트 속도에 영향을 미치나요?
A: 일반적으로 간단한 자바스크립트나 CSS 코드는 웹사이트 속도에 큰 영향을 미치지 않습니다. 그러나 너무 많은 스크립트를 사용하면 속도가 느려질 수 있으니 적절히 사용하세요.
특별 꿀팁! 효과적인 콘텐츠 보호를 위한 추가 방법
이 글을 끝까지 읽어주셔서 감사합니다! 약속드린 대로 무단 복사 방지를 더욱 효과적으로 만들 수 있는 특별한 팁을 알려드릴게요.
텍스트를 이미지로 변환하기
특별히 보호하고 싶은 중요한 텍스트가 있다면, 이를 이미지로 변환하여 업로드하는 방법이 있습니다. 텍스트가 이미지 형태라면 드래그해서 복사할 수 없기 때문에 매우 효과적이에요.
파워포인트나 캔바(Canva)같은 도구로 텍스트를 예쁘게 디자인한 후 이미지로 저장하여 사용하세요.
<주의사항> 텍스트를 이미지로 변환하면 눈을 못보시는 분들을 위한 화면 판독기가 텍스트를 읽을 수 없게 되어 접근성이 저하됩니다.
또한 검색 엔진이 이미지 속 텍스트를 인식하지 못해 SEO에도 부정적인 영향을 미칠 수 있으니, 꼭 필요한 부분에만 제한적으로 사용하시는 것이 좋습니다.
레이어드 보호 시스템 구축하기
여러 보호 방법을 동시에 적용하는 레이어드 보호 시스템을 구축하세요
- 자바스크립트 드래그 방지
- CSS 선택 방지
- 이미지 보호
- 워터마크 사용
- 페이지에 고유 식별자 추가 (무단 복제 추적용)
이렇게 여러 방법을 조합하면 무단 복사를 최대한 어렵게 만들 수 있습니다.
콘텐츠 복제 감지 및 보호 기술 활용하기
전문적인 콘텐츠 보호가 필요하다면, 복제 감지 서비스와 워터마크를 삽입하는 방법도 고려해보세요
- Copyscape: 웹에서 귀하의 콘텐츠가 무단 복제되었는지 탐지해주는 복제 감지 도구입니다.
- Digimarc: 이미지에 보이지 않는 디지털 워터마크를 삽입하여 무단 사용을 추적할 수 있게 해주는 서비스입니다.
이러한 서비스를 활용하면 무단 복제를 방지하고 발생 시 추적하는 데 도움이 됩니다.
콘텐츠 보호와 함께, 방문자들에게 저작권 지침을 명확히 알리고 출처 표기와 함께 콘텐츠를 사용하도록 권장하는 문구를 추가하는 것도 좋은 방법입니다.
때로는 친절한 안내가 무단 복사보다 더 효과적일 수 있어요!
'생활꿀팁' 카테고리의 다른 글
| 홈택스 직장인 종합소득세 신고방법 - 신고대상 확인과 절세 팁 (0) | 2025.04.04 |
|---|---|
| 티스토리 블로그 스팸 댓글 차단 설정 방법 - 매크로 방지 꼭 해야하는 이유 (0) | 2025.04.04 |
| GS 25 편의점 Postbox 반값 택배 조회하기 (0) | 2025.04.04 |
| MBTI별 선 긋는 방법 - 유형별 인간관계 거리두기 스킬 (1) | 2025.04.04 |
| 카카오톡 친구 추가 방법 - 4가지 쉬운 방법 정리 (0) | 2025.04.03 |
| 챗GPT로 만든 이미지 수정, 글씨 없애기 / 고치는 법 - 초보자도 쉽게 (0) | 2025.04.02 |
| 챗 gpt 거짓말 안하게 하는 3가지 방법 (답변 정확도 높이기) (0) | 2025.04.02 |
| 가족과 싸우는 꿈 해몽 – 부모, 형제, 자매와 다투는 의미 총정리 (1) | 2025.04.02 |


댓글